To the text without using any difficult long text type script code
1. <html>
2. <head><title>PRATICE</title>
3. </head>
4. <body bgcolor="yellow">
5. <div align="center"><table border="1" bordercolor="black">
6. <tr>
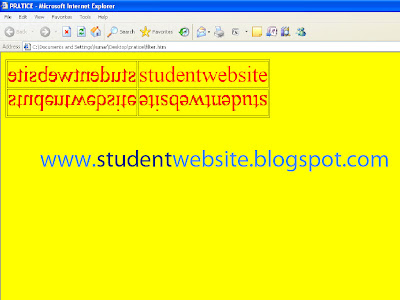
7. <td style="filter:fliph"><font color="red" size="50">studentwebsite</td>
8. <td><font color="red" size="50">studentwebsite</td>
9. </tr>
10. <tr>
11. <td style="filter:flipv"><font color="red" size="50">studentwebsite</td>
12. <td style="filter:fliph flipv"><font color="red" size="50">studentwebsite</td>
13. </tr>
14. <table>
15. </div>
16. <tr>
17. <td>
18. </body>
19. </html>
Line:7 fliph-horizontal it will change ordinary to horizontal form
Line:11:flipv-vertical will change ordinary to vertical form







0 Comments