Background color is solid
And foreground color is transparent.
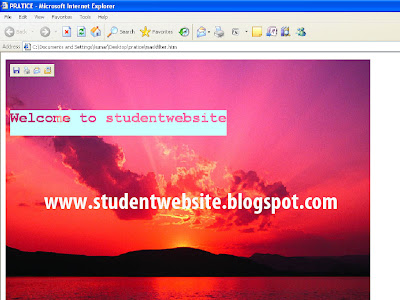
In the line5 to 7 it is div element which overlaps the image line8
Div element h1 element is transparent. so you can see the background image through the letters in the foreground.
Source Code
1. <html>
2. <head><title>PRATICE</title>
3. </head>
4. <body>
5. <div style="position:absolute; top:125; left:20; filter:mask(color=#CCFFFF)">
6. <h1 style="font-family:corier,monospace">Welcome to studentwebsite</h1>
7. </div>
8. <img src="1.jpg">
9. </body>
10. </html>







0 Comments